列表
-
php
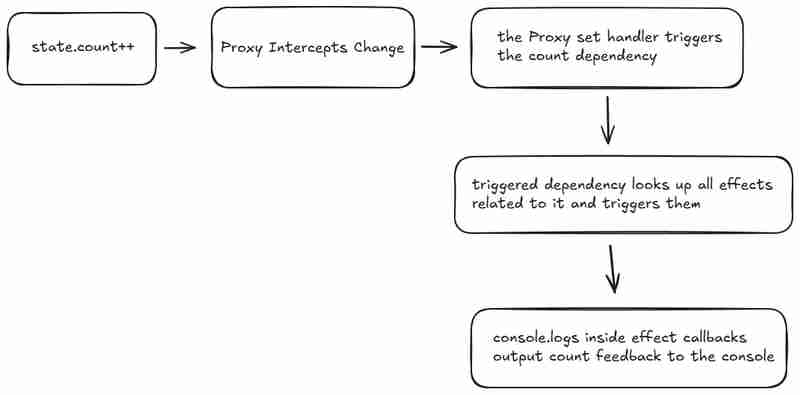
响应式编程是一种巧妙的方法,允许您创建动态反映数据更改的应用程序。它是 react 和 vue 等许多现代 javascript 框架背后的核心技术 - 它会根据用户操作或其他状态变化进行更新。理解反应性背后的内容可能感觉工作量太大,感觉就
-
php
vue.js 2 vnode数组插入到指定元素下的两种解决方案对于问题1:解决方案1import Vue from "vue";import nodeRenderer from "./RenderNode";const DetailCons
-
php
使用keep-alive搭配component清除指定注册组件缓存为了在使用keep-alive搭配component构建管理页面时清除指定注册组件的缓存,需要遵循以下步骤:在注册组件时,以item.page_id作为组件名称:Vue.co
-
php
如何使用 component 和 tab 组件来加载多个同组件实例在 Vue.js 中,要加载多个同组件实例,可以结合使用 Component 和 Tab 组件。其中,Component 组件可动态加载不同的组件,而 Tab 组件可创建选项
-
php
如何使用 vue 清除子组件的缓存?在 Vue 中使用 keep-alive 组件可缓存动态组件,以优化性能。当一个选项卡被移除时,需要清除对应的子组件缓存。要清除特定组件的缓存,可以使用 Vue 的 include 属性。该属性接受一个包
-
php
根据page_id动态清除组件缓存在vue keep-alive的缓存机制中,当component被切换时,原有的component会进入缓存,直至新的component被取消激活。然而,在某些情况下,我们可能需要在组件进入激活状态前手动清
-
php
在当今快速发展的技术环境中,人工智能 (ai) 正在各个领域发挥作用,包括美容和发型设计。开发一款基于人工智能的发型试戴应用程序可以为用户提供一种便捷的方式,让他们在进行现实生活中的发型之前虚拟地尝试不同的发型。本文将指导您完成使用 ail
-
php
利用 include 属性动态清除 keep-alive 组件缓存在 vue keep-alive 搭配 component 的管理页面中,需要添加选项卡移除功能,同时清除对应组件的缓存。以下是如何根据 page_id 动态清除指定注册组件
-
php
如何动态清除vue keep-alive缓存中的指定组件?此问题涉及在管理页面中使用Vue的keep-alive搭配component,并添加了带有移除选项卡功能的选项卡。为清除选项卡时指定的组件缓存,需要以下步骤:注册组件时关联组件ID在
-
php
如何使用组件和选项卡组件显示多个相同组件的实例?当使用选项卡之类的组件动态显示多个组件内容时,我们希望能够对特定组件加载多个实例,并为每个实例传递不同的参数。为了实现这一效果,我们可以采用以下步骤:使用 v-model 绑定选项卡组件:
-
php
如何在 vue.js 中使用组件和选项卡组件来显示多个同一组件实例?为了动态显示多个同一组件实例,可以使用选项卡之类的组件,并配合 Vue.js 的 component 标签。以下是如何实现这一效果:在 app.vue 中: 测试
-
php
如何使用 component 和 tab 选项卡组件,实现显示多个同一组件的实例?在需要动态显示多个相同组件的情况下,可以使用 标签配合 Tab 选项卡组件来实现。 标签允许动态加载组件,而 Tab 选项卡可以提供一个方便的切换界面。演示
-
php
在 uniapp/vue 中解决父元素 pointer-events: none 下子元素点击事件无效的问题在使用 uniapp/vue 时,当父元素设置了 pointer-events: none 属性后,子元素的点击事件可能会失效。问题
-
php
如何使用component和tab选项卡组件,实现不同页面显示多个同一个组件的实例,且每个组件保持各自状态?问题描述希望通过tab选项卡组件动态显示多个组件的内容,其中要求每个选项卡可以加载多个组件,并传递不同的参数进行显示。但目前代码未能
-
php
element-ui el-col 如何在元素数量超过 24 时保持单行显示在使用 element-ui 的 el-col 组件时,如果元素数量超过 24,默认会换行显示。对于希望所有元素保持单行显示并通过滚动条查看的情况,可以使用以下方法
-
php
在 uniapp/vue 中让父元素 pointer-events: none 下的子元素点击生效当我们设置父元素的 pointer-events 为 none 时,它将阻止鼠标或触摸事件传递给子元素。在这种情况下,底部的点击事件将无法生效
-
php
vue 如何传递 map 类型变量到子组件?在 Vue 中,如果您在父组件中定义了一个 map 类型的变量,并希望在子组件中使用它,您可能会遇到错误。这是因为 Vue 无法在组件之间传递 map 类型变量。赋值在父组件中声明 map 类型的
-
php
如何向 vue 子组件传递 map 变量在 Vue 中,父组件可以通过 props 向子组件传递数据。但是,当要传递一个 Map 类型的变量时,可能会遇到报错。问题表现:赋值:data() { return { roomPictur
-
php
页面刷新时onload的执行机制当刷新页面时,会重新加载整个网页的内容。在这种情况下,onload事件会再次触发,因为它负责在加载和渲染页面时执行特定的动作。DOM元素中的onload事件问题中提到的onload事件通常用于整个页面,而不是
-
php
vue 中 map 变量的传递在 Vue 中定义一个 Map 类型的变量并将其传递给子组件时,可能会遇到报错。本文重点分析如何解决父组件向子组件传递 Map 变量的问题。错误示例假设父组件有以下代码:data() { return {